45 bootstrap inline form with labels
Forms · Bootstrap v4.6 Inline forms — Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within ... Bootstrap Form Inputs - W3Schools Bootstrap Input. Bootstrap supports all the HTML5 input types: text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and color. Note: Inputs will NOT be fully styled if their type is not properly declared! The following example contains two input elements; one of type text and one of type password:
Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments:

Bootstrap inline form with labels
Inline Bootstrap form layout with labels above inputs Inline Bootstrap form layout with labels above inputs. Ask Question Asked 8 years, 1 month ago. Modified 2 years, ... Do not that your form should not have the class form-inline if you want to use it with labels on top of input fields - edwardmp. Mar 15, 2017 at 16:23. Without form-inline class, ... Forms - Bootstrap Inline forms — Assistive technologies such as screen readers will have trouble with your forms if you don't include a label for every input. For these ... Bootstrap Forms - W3Schools In an inline form, all of the elements are inline, left-aligned, and the labels are alongside. ... Add class .control-label to all elements; Tip: Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout.
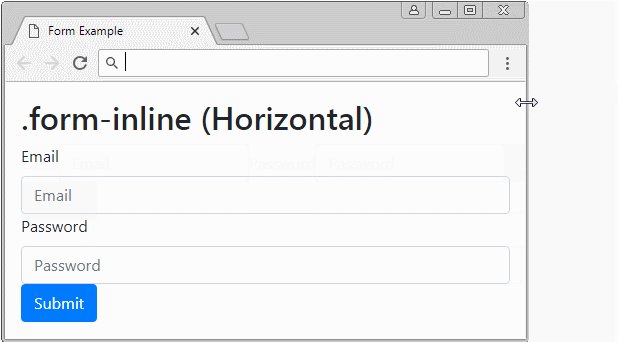
Bootstrap inline form with labels. Bootstrap 4 Forms - W3Schools In an inline form, all of the elements are inline and left-aligned. Note: This only applies to forms within viewports that are at least 576px wide. On screens smaller than 576px, it will stack horizontally. Additional rule for an inline form: Add class .form-inline to the element Bootstrap Form - Studytonight Bootstrap Inline form layout. In inline forms, all labels are inline, left-aligned, and the labels are alongside..form-inline is added to the element; Here is the example showing the inline layout of the form. Example: Creating inline form layout using Bootstrap. Here we have added the inline property stated above to create an inline ... Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email form-inline - Bootstrap CSS class /* _forms.scss:262 */ .form-inline { display: flex; flex-flow: row wrap; align-items: center; // Prevent shorter elements from growing to same height as others (e.g., small buttons growing to normal sized button height) // Because we use flex, the initial sizing of checkboxes is collapsed and // doesn't occupy the full-width (which is what we want for xs grid tier), // so we force that here.
Vertical, Horizontal and Inline Form Example in Bootstrap Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example; How to inline form control input with label - Stack Overflow If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 447 3 11 Add a comment Forms - Bootstrap Inline forms — Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within ... Bootstrap Form Label - tutorialspoint.com Bootstrap Form Label. Bootstrap Web Development CSS Framework. To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form:
Inline form in Bootstrap - Tech Funda We shall learn how to create inline forms using Bootstrap. Online: 14403. Latest Posts; Top Posts; ASP.NET MVC; AngularJS; SQL Server; jQuery; CSharp; HTML5; Excel; More ; Live Examples; Tools . ... we have class attribute value as form-group in the div to create input type with password and class attribute value as form-control with label as ... React Bootstrap — Form Grids, Sizing, and Inline Forms Spread the love Related Posts React Bootstrap — Form ControlsReact Bootstrap is one version of Bootstrap made for React. It's a set of React… React Bootstrap Table ExampleWe can create tables with React Bootstrap easily. First, we install React Bootstrap by running:… Using React-Datepicker with BootstrapWe can use react-datepicker with Bootstrap easily. We should either use Reactstrap Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. It is useful for getting information from users using a button. Syntax: Bootstrap Form Inline - Label Input Group in Line - Phppot Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Bootstrap Vertical Form, Horizontal Form, and Inline Form Example You can check the Bootstrap inline form Demo and Download. 3. Bootstrap 4 Horizontal Form All labels and form controls use col-md-* to make a two-column horizontal layout. And it will wrap between between form-group and row class container. All labels and input fields are left-aligned in single row.
Forms - Bootstrap Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Forms - Bootstrap Inline forms — It provides a flexible class that encourages proper grouping of labels, controls, optional help text, and form validation messaging. By ...
Forms · Bootstrap v5.0 Floating labels Create beautifully simple form labels that float over your input fields. Layout Create inline, horizontal, or complex grid-based layouts ...
Learn to build Horizontal and Inline Form in Bootstrap What is form-inline in Bootstrap? All of the elements of an inline form are inline, left-aligned, and the labels are alongside. Please keep in mind that this only applies to forms within viewports that are at least 768px wide! Additional inline form rules: To the element, add the class. form-inline. What is horizontal form in Bootstrap?
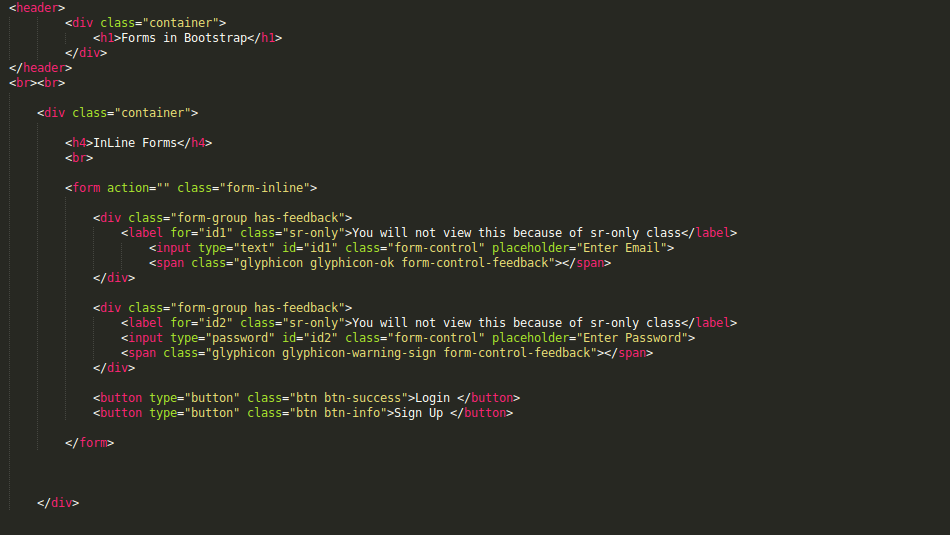
Forms - Bootstrap - University of Houston Always add labels. Screen readers will have trouble with your forms if you don't include a label for every input. For these inline forms, you can hide the labels using the .sr-only class. There are further alternative methods of providing a label for assistive technologies, such as the aria-label, aria-labelledby or title attribute. If none of these is present, screen readers may resort to ...
Label on the left side instead above an input field Inputs, selects, and textareas are 100% wide by default in Bootstrap. To use the inline form, you'll have to set a width on the form controls used within.
Forms - Bootstrap Inline forms — Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within ...
form-label - Bootstrap CSS class Bootstrap CSS class form-label with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library.
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code
Bootstrap Form Inline - Label Input Group in Line - KMF Bootstrap form inline property is to display the form elements horizontally. It displays the labels, inputs and other form elements side by side in a row. It is useful to show a one-line form wherever the UI needs to have a compact layout. For example, email subscription form, header search form and more.
Bootstrap Forms - Tutlane Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form controls will appear horizontally. In bootstrap, we can create the inline forms by adding .form-inline class to element. Following is the example of creating the inline form with ...
Bootstrap Inline Form - tutorialspoint.com Bootstrap Inline Form Bootstrap Web Development CSS Framework To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo
Bootstrap Vertical Forms, Horizontal Forms, Inline Forms Inline Forms: As the name suggests, in an inline form, all of the elements are inline, left-aligned, and the labels are alongside. You just need to add the class="form-inline" in the form element. Using the class="sr-only" you can hide the labels of the inline forms which might cause problems sometimes. You can also add glyphicons inside the forms.
Twitter Bootstrap 3 Inline Form with labels - Stack Overflow The idea is that the design initially puts all the fields in one line and if it doesnt fit the controls would jump to the next line, but maintaining the Label + Field together. Also if there is a way so the spacing between each Label + Input is greater than the spacing between the Label and its Field.











Post a Comment for "45 bootstrap inline form with labels"